Tempur-Pedic
UI Design, Front-End Development & Service Design

About the Project
Designing a new service to rapidly deploy landing pages across Tempur-Pedic’s retail network
Through my first few months at Icon Marketing, I designed and implemented a landing page service for Tempur-Sealy to deploy semi-custom HTML landing pages across Tempur-Pedic, Sealy, and Stearns & Foster’s retail network.
My Role
Art direction, service design, visual design, and front-end development
Client
Tempur-Pedic and Icon Marketing
Deliverable
Service model and web pages
Additional Team
-
Allison Wilker
Client Services Director
-
Jeff Nabors
Creative Director
-
Eric Thompson
Associate Creative Director
-
Keane Anderson
Digital Designer

Background
Making it easier for consumers to shop online for one of America’s favorite mattresses
The core relationship between Icon Marketing and Tempur-Pedic is to support Tempur-Pedic’s retail network with any and all of their marketing needs. One component of this is to create web pages to showcase the brand and products offered by each retailer. These pages serve as landing pages for co-branded digital banner ads and eblasts between the retailer and Tempur-Pedic.
Through my employment at Icon, working on brand page creative was a majority of my job. When I arrived, the brand page creation process ended at delivering artwork via PDFs or PSD files to retailers, who then would ideally need to find a developer that can build the page to our specs on their website. The reality was that the outsourcing developers left Icon out of the loop, so there was nobody to ensure the website was built to brand standards. Much like in a game of telephone, this meant the final developed version of my brand pages varied greatly in development quality, if developed at all.

Service Design
How might we create and deliver flexible brand page code for retailers?
My goal then became to establish a service where Icon could further support retailers by handing off code that they could implement on their websites. However, developing stock brand page templates in HTML & CSS wasn’t enough, since retailers need to be able to customize each brand page to match the inventory that they offer either online or in store. There still needed to be a creative phase for each page.
After interviewing members of the Client Service team at Icon to understand pain points in the brand page process, I proposed the following service design:

Design
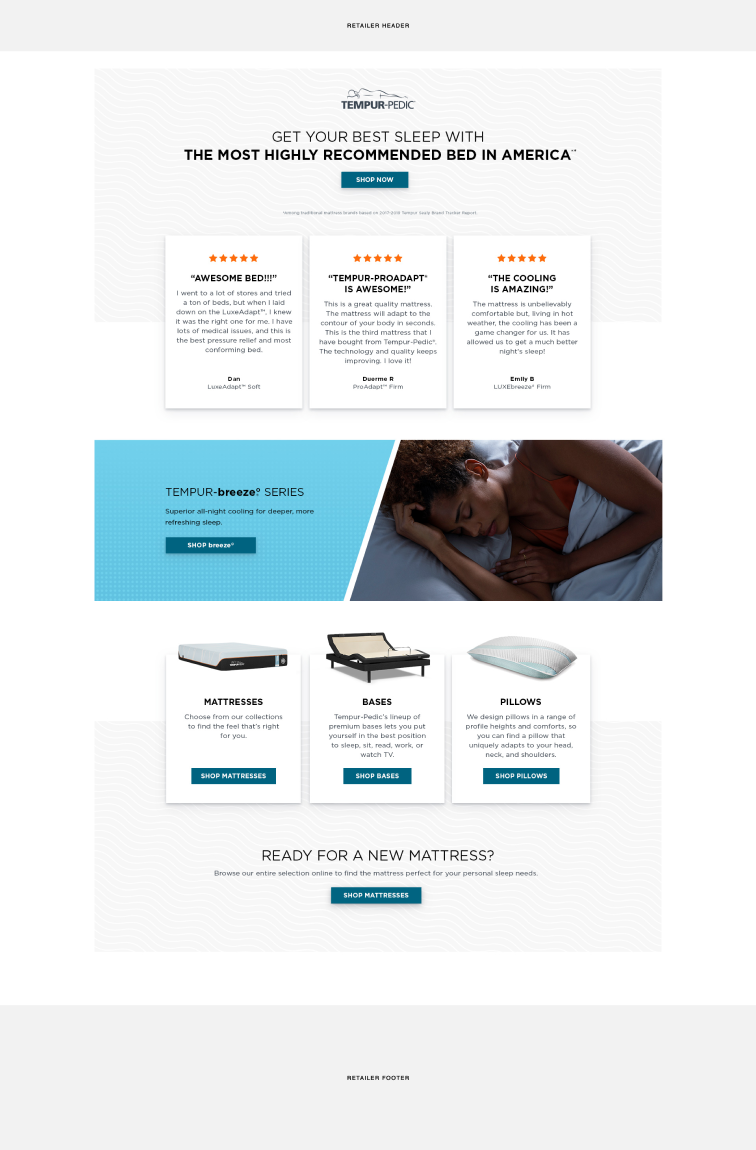
Making it easier for consumers to shop online for one of America’s favorite mattresses
We did a pilot test with a few retailers, which proved the initiative to be a success. At this time, we provided our pilot retailers with older brand page designs reflective of the 2016 Tempur-Pedic branding. Conveniently, my new service design lined up very closely with a new rebrand that Tempur-Pedic was finalizing. We used this to our advantage to update their landing page catalog to match the new look. This new innovation-driven brand was perfect for Icon to publically make brand page code available to all retailers in the Tempur-Pedic retailer network.
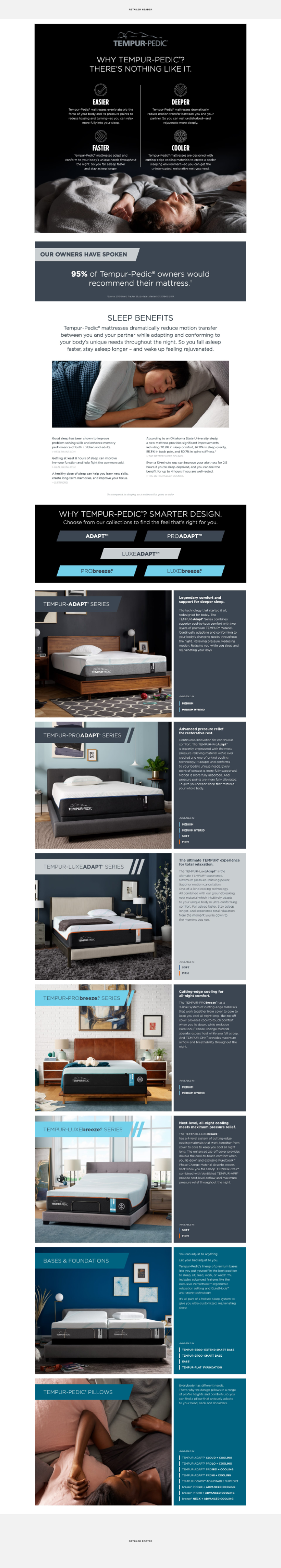
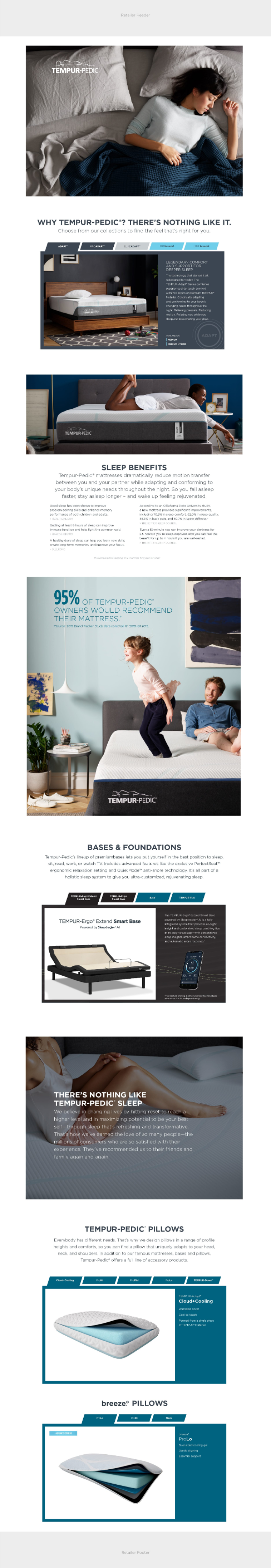
Sample Landing Page Designs



Development
Some retailer websites collected a lot of cobwebs over the years
When developing landing pages, my teammates and I noticed a lot of issues with code not translating properly when being implemented onto retailer websites. When looking for ways to troubleshoot, we found that retailers were wary about giving us access to their websites via FTP. This led to a lot of trial-and-error when handing off developed files, and utilizing dev tools to target specific classes that needed to be updated.
After a few iterations of hacking fixes for retailers, I realized that a core issue was due to different front-end frameworks that retailers use causing overriding style code. Additionally, my knowledge of front-end development had grown tremendously, so I started modeling ways to optimize the code. This led me to converting our HTML & CSS into a full build system utilizing gulp to automate a lot of repetitive coding tasks. Some of these included auto-prefixing CSS parameters for legacy browsers, hyper-specifying CSS through using SCSS to wrap styles within a dedicated ID, and dividing SCSS files into design system-inspired modules that could be added or removed for optimization.
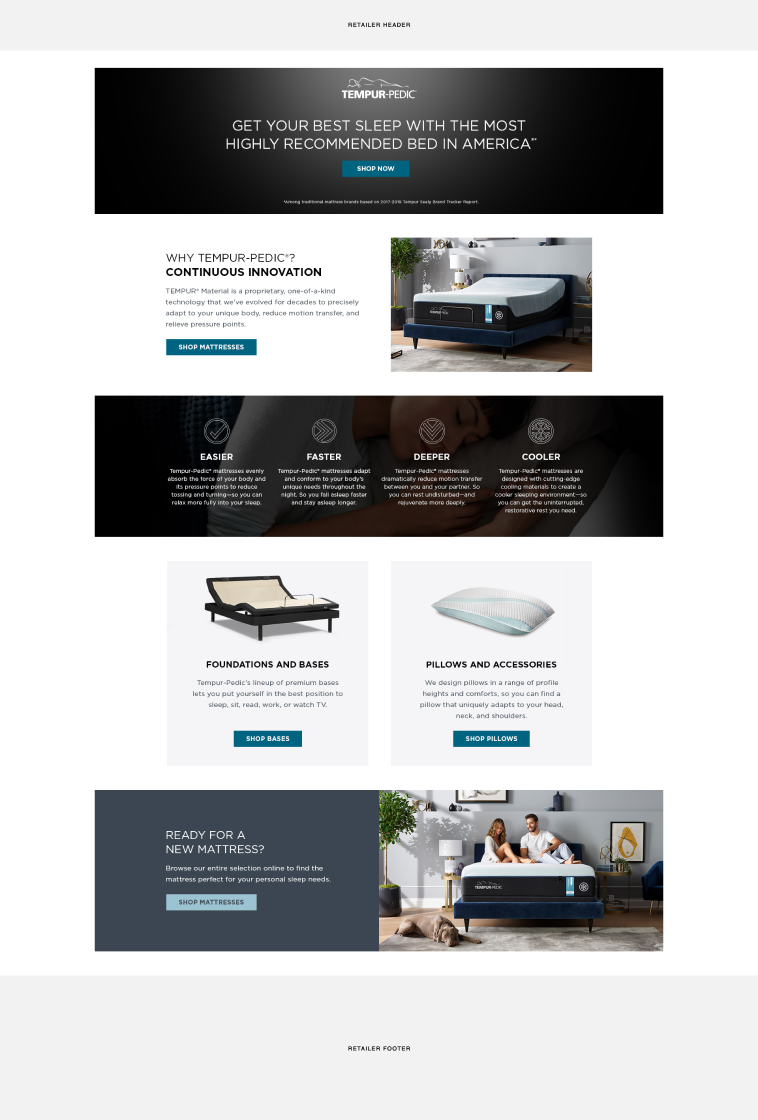
While these improvements optimized the pages in a lot of ways, some retailer websites still had technical concerns we couldn’t solve for. This led our team to develop two new landing pages that used no JavaScript and very simplified HTML & CSS as an alternative.
High-Compatibility Brand Page Designs


Reflection
The ripple across the entire agency portfolio
In addition to creating a new service offering to retailers and increased revenue for Icon, this project allowed me to grow the tech literacy of my team. This new capability also broadened Icon’s portfolio as a digital agency, and snowballed into new contracts for web design and development work with clients such as The U.S. Playing Card Company.